Como criar um filtro no Instagram
Por André Lourenti Magalhães | Editado por Guadalupe Carniel | 04 de Fevereiro de 2022 às 16h50

Se você quer deixar os seus Stories com uma cara única, vale a pena saber como criar um filtro no Instagram. Com a ajuda de um software para computadores, desenvolvido pela Meta, é possível criar e fazer o upload de novos filtros para as galerias do Facebook e Instagram.
- Como baixar e salvar um filtro do Instagram de outro perfil
- Como ganhar seguidores no Instagram | Guia Prático
A ferramenta usada é o Spark AR Studio, disponivel para macOS e Windows. O software disponibiliza diferentes opções de filtros em realidade aumentada, com texturas, gráficos 3D e a opção de fazer o teste no seu celular. Todo o processo de criação é feito pelo programa, desde os testes até o upload para as plataformas.
Confira, a seguir, o que é necessário para criar um filtro no Instagram.
Como criar um filtro no Instagram
Primeiramente, é necessário baixar o Spark AR Studio no seu computador: clique aqui para fazer o download. Siga as instruções de instalação e, em seguida, faça o login com a sua conta no Facebook para começar a usar o software. Com essas etapas concluídas, é hora de conhecer a ferramenta
Escolha a sua criação
O Spark AR Studio disponibiliza diversos modelos personalizáveis de experiências com realidade aumentada. São divididos em duas categorias principais: “Sharing Experience”, voltados para o compartilhamento a partir dos Stories; e “Video Calling Experience”, com opções de efeitos para uso em tempo real por uma videoconferência.
No software, é possível criar a partir de um arquivo em branco ou utilizar os templates disponíveis. São oferecidas opções variadas, com distorção de face, presença de objetos em escala, itens de decoração na cabeça ou no pescoço, mudanças de cabelo, efeitos acionados por movimentos, entre outros.
Conheça a interface
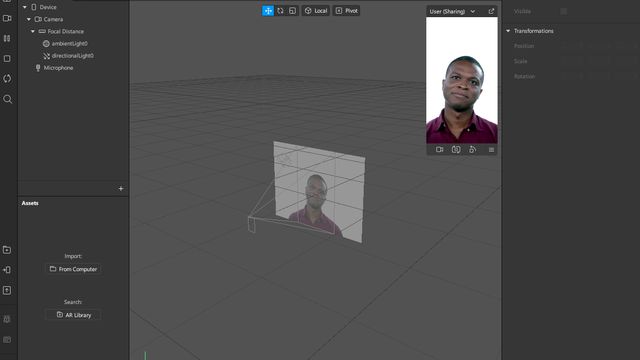
Após iniciar o seu primeiro projeto, é importante conhecer a interface do Spark AR Studio. A tela “Viewport” exibe uma simulação do efeito a partir do ponto de vista da câmera do celular, seja ela frontal ou traseira. A simulação também inclui um modelo real que faz diferentes movimentos de perspectiva.
A aba “Scene”, localizada no canto esquerdo, inclui opções sobre os dispositivos e armazena todos os objetos e camadas adicionadas ao seu projeto. Na aba “Assets”, você pode adicionar arquivos do seu computador ou navegar pela biblioteca de ativos: esses arquivos serão usados como textura para seu projeto. Por fim, no canto direito, a aba “Properties” traz informações detalhadas sobre cada estrutura do filtro.
Adicione objetos
Os objetos são usados para a criação de diferentes efeitos na plataforma. Essa criação começa com o reconhecimento da cena: um “Face Tracker”, por exemplo, acompanha os movimentos do rosto, enquanto um “Plane Tracker” insere um objeto em realidade aumentada acima de uma superfície plana.
Para adicionar um objeto, clique no ícone de “+” na parte inferior da aba “Scene”. Em seguida, escolha o objeto de sua preferência para inseri-lo na aba. Ao inserir um rastreador, algumas setas de perspectivas serão exibidas sobre o modelo de simulação.
Depois, clique com o botão direito sobre o nome do objeto, selecione “Add” e escolha entre as opções de objetos planos ou em 3D, textos e efeitos de distorção facial. Nesse caso, foi escolhida a opção “Plane” e uma figura plana foi inserida no modelo. Você pode usar o mouse para reposicionar o objeto no espaço da câmera e alterar a perspectiva.
Comece a inserir ativos ao projeto
Os objetos precisam ser preenchidos com ativos. Isso inclui uma biblioteca de modelos 3D da plataforma e arquivos carregados do seu computador. Primeiramente, é necessário adicionar um material, que será preenchido por texturas. As texturas, por sua vez, são arquivos variados de imagens e textos.
Vá para a aba “Asset”, clique no ícone de “+” e selecione a opção “Material” para inserir um novo ativo. Em seguida, no canto direito da tela, você pode alterar as configurações de sombreamento, texturas e tamanho do seu material.
Clique novamente no ícone de “+”, selecione “Import” e escolha um arquivo do seu computador. Essa imagem será adicionada como uma textura, armazenada na aba “Textures”. Para inseri-la, selecione o seu material novamente e, no canto direito da tela, escolha a imagem na aba “Textures”.
Adicione o material ao seu objeto
Em seguida, é hora de inserir os ativos no seu objeto e, consequentemente, na simulação do filtro. Clique sobre o objeto, na aba “Scene” para abrir uma guia de opções no canto direito da tela. Nessa guia, vá até “Material”, clique no ícone de “+” e carregue o seu conteúdo.
A partir desse momento, você terá uma prévia mais realista do resultado do seu filtro, com suas imagens e textos inseridos no modelo de simulação. A qualquer momento, também é possível alterar configurações dos materiais, texturas e objetos, com uma boa oportunidade para fazer testes de diferentes efeitos.
Teste seus filtros no Instagram
Antes de fazer o upload do filtro para avaliação, você pode testá-lo diretamente pelo aplicativo do Instagram (Android | iOS). No Spark AR Studio, clique no ícone de uma seta com celular na barra de ferramentas da lateral esquerda. Em seguida, escolha em qual rede social deseja fazer o teste e pressione “Send”.
A ferramenta, então, enviará uma notificação ao seu aplicativo com a opção de testá-lo nos Stories. Abra o Instagram com a mesma conta vinculada ao Spark AR Studio, selecione a aba de notificações e toque na mensagem sobre o teste.
Em seguida, a janela de produção de Stories será aberta com o filtro ativo. Não é possível realizar publicações durante a fase de experimentação, mas aproveite para conferir possíveis falhas e correções necessárias no seu efeito.
Como publicar um filtro no Instagram
Você já descobriu como criar um filtro no Instagram pelo Spark AR Studio. Agora, é hora de publicar e enviar o seu efeito para a avaliação da rede social. O processo de análise dura até 5 dias e, com a aprovação, seu filtro poderá ser encontrado na biblioteca.
No Spark AR Studio, clique no ícone “Publish”. Em seguida, escolha entre publicar um novo projeto ou editar um arquivo já existente, insira um vídeo de demonstração (opcional) e clique em “Upload”.
Em seguida, o procedimento é realizado pelo navegador. Preencha todas as informações necessárias sobre o seu filtro, como o nome, ícone, categorias principais e tags. Escolha, também, em quais plataformas da Meta poderá ser utilizado. Você pode acompanhar uma prévia com o molde de celular exibido no lado direito da página.
Complete todas as informações e clique em “Enviar”. O filtro será enviado para análise e, em até cinco dias, o Instagram retornará com uma resposta.
Fonte: Spark AR