Como testar um site em diferentes resoluções de tela
Por Joyce Macedo | 14 de Maio de 2015 às 08h46

Vivemos na era mobile e por isso marcar presença em dispositivos móveis é algo muito importante para as empresas que querem manter uma boa aproximação com o seu público. Se você está desenvolvendo um site, pode ser muito interessante verificar sua aparência em diversos tipos de dispositivos.
Existem algumas ferramentas que podem facilitar o seu trabalho; veja algumas dicas:
WhatIsMyScreenResolution
O WhatIsMyScreenResolution é uma página que permite visualizar como o seu site é visto em diferentes tamanhos de tela. Para utilizá-lo, basta digitar a URL do site que deseja consultar e escolher o tamanho da tela que será verificada.
Além disso, também é possível escolher entre vários aparelhos específicos categorizados de acordo com o seu tipo (tablet, smartphone ou televisão).
Responsinator
O Responsinator funciona de maneira semelhante ao WhatIsMyScreenResolution. Basta digitar o endereço do site que a ferramenta simula o layout em alguns dos dispositivos mais populares do mercado (como iPhone, iPad, Androids e Kindle).
Além disso, é possível navegar pelo site que você estiver testando e simular a usabilidade a partir de outras resoluções. O serviço é gratuito e não exige cadastro para ser utilizado.
Screenfly
O Screenfly é mais um emulador online que permite testar uma gama de aparelhos (incluindo televisores). Com ele, é possível compartilhar as capturas de tela e modificar sua orientação, entre outros recursos. Uma régua de pixels também ajuda nos testes. Para utilizar o Screenfly basta digitar a URL desejada.
Usando o Chrome
O Google Chrome também oferece uma ferramenta para ajudar a identificar problemas iniciais de desenvolvimento de sites para diferentes telas. Para utilizar esse recurso, vá até o menu do Chrome > "Mais Ferramentas" > “Ferramentas do desenvolvedor” (ou use o atalho “Ctrl + Shift + I”).
Um painel irá aparecer à direita da tela; clique sobre o ícone do celular. Agora, à esquerda, selecione o aparelho que deseja testar em “Device”. Por fim, digite o endereço do site que você quer testar na barra de endereços do navegador. Caso já esteja com ele aberto, basta recarregar as páginas desejadas.
Usando o Firefox
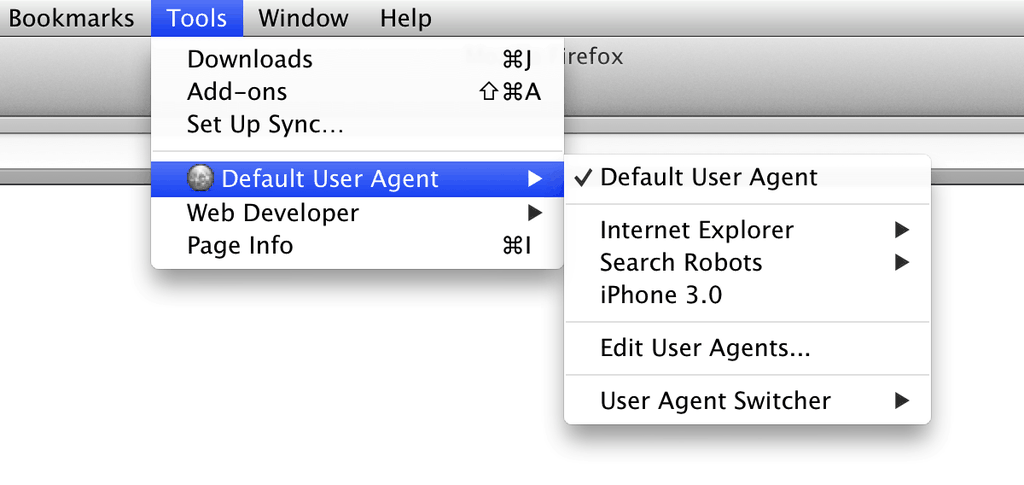
O User Agent Switcher é um complemento disponível tanto para o Firefox quanto para o Chrome. Ele adiciona um menu e um botão na barra de ferramentas do navegador para alternar o agente de usuário do browser permitindo, assim, a emulação de um dispositivo móvel no desktop.
O User Agent Switcher pode ser executado em qualquer plataforma suportada pelo Firefox, incluindo Windows, OS X e Linux.

- Veja também: Dicas para a criação de um site para a era móvel
Fonte: Referência: http://lifehacker.com/see-how-your-web-site-looks-on-different-screen-resolut-1703460157